누구나 카카오톡 이모티콘을 만들 수 있다! 세 번째 강좌입니다. 이번 강좌에서는 클립 스튜디오를 이용해 이모티콘을 만들 때 반드시 알아야 할 프로그램 사용 방법부터 차근차근 알려드리겠습니다.
※주의※ 저는 클립 스튜디오를 이용해서 이모티콘을 만들 것이기 때문에 포토샵이나 다른 모바일 어플로 만드시는 분들께는 다소 어려운 강좌일 수 있습니다. 다만, 모바일 어플로 제작이 가능하다고 하시는 유튜브, 블로그, 이모티콘 작가분들 대부분이 콘셉트 시안을 모바일로 잡으시는 것이지 끝까지 모바일로 제작해서 제출하시는 것이 아닙니다. 제대로 만드시려면 제대로 된 프로그램이 반드시 필요한 것은 참고해주세요.

카카오톡 이모티콘 만드는 법 강좌에는 클립 스튜디오 사용방법 및 클립 스튜디오 강좌가 포함되어있습니다.
첫 번째, 두 번째 강좌로 클립 스튜디오를 준비하고 모바일 기기나 갤럭시탭, 아이패드를 컴퓨터와 연결해서 태블릿 없이 PC로 그림을 그리는 방법은 이제 다들 아실 겁니다. 자, 그럼 바로 클립 스튜디오를 실행해보겠습니다.

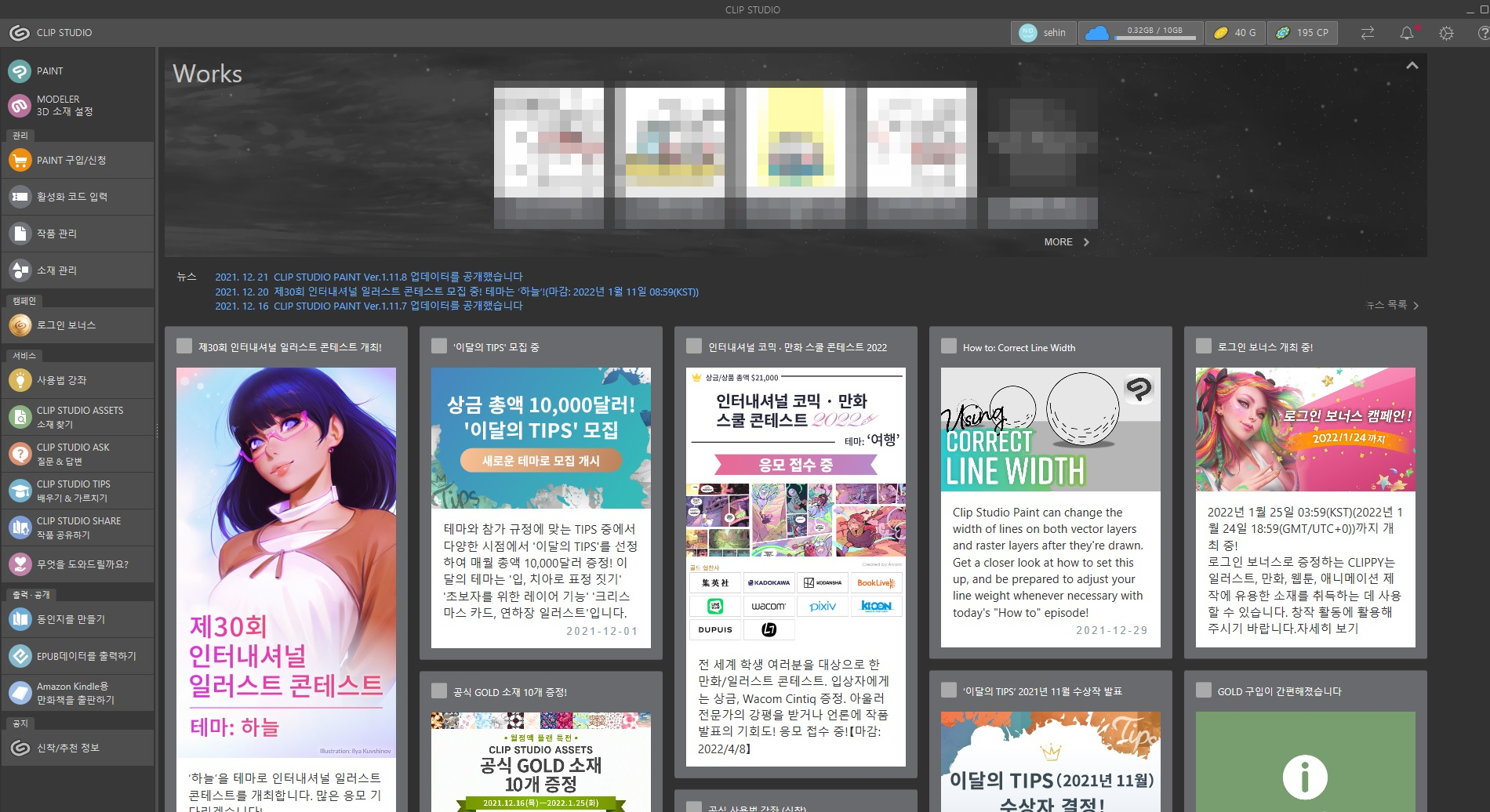
클립 스튜디오를 실행하면 이렇게 첫 화면이 나타나게 됩니다. 왼쪽 메뉴에서 PAINT는 그림을 그릴 수 있도록 실행하는 것이고 MODELER는 3D소재를 제작하고 관리할 수 있는 메뉴인데 사실 거의 사용할 일이 없습니다. 그 아래에 PAINT구입과 활성화 코드 입력 등등 또한 처음 클립 스튜디오를 실행하시거나 다른 PC에서 로그인을 하실 때 말고는 사용할 일이 없습니다.
그 아래에 사용법 강좌, 클립 스튜디오 에셋 소재 찾기에서는 초보자를 위한 상세한 설명과 그림을 좀 더 쉽게 그리게 해 주거나 자신만의 펜, 색상, 모델을 찾을 수 있는 메뉴이기 때문에 매일 둘러보면 좋습니다.
그럼 본격적으로 PAINT를 눌러서 들어가 보겠습니다.

클립 스튜디오 강좌 : 인터페이스 설명
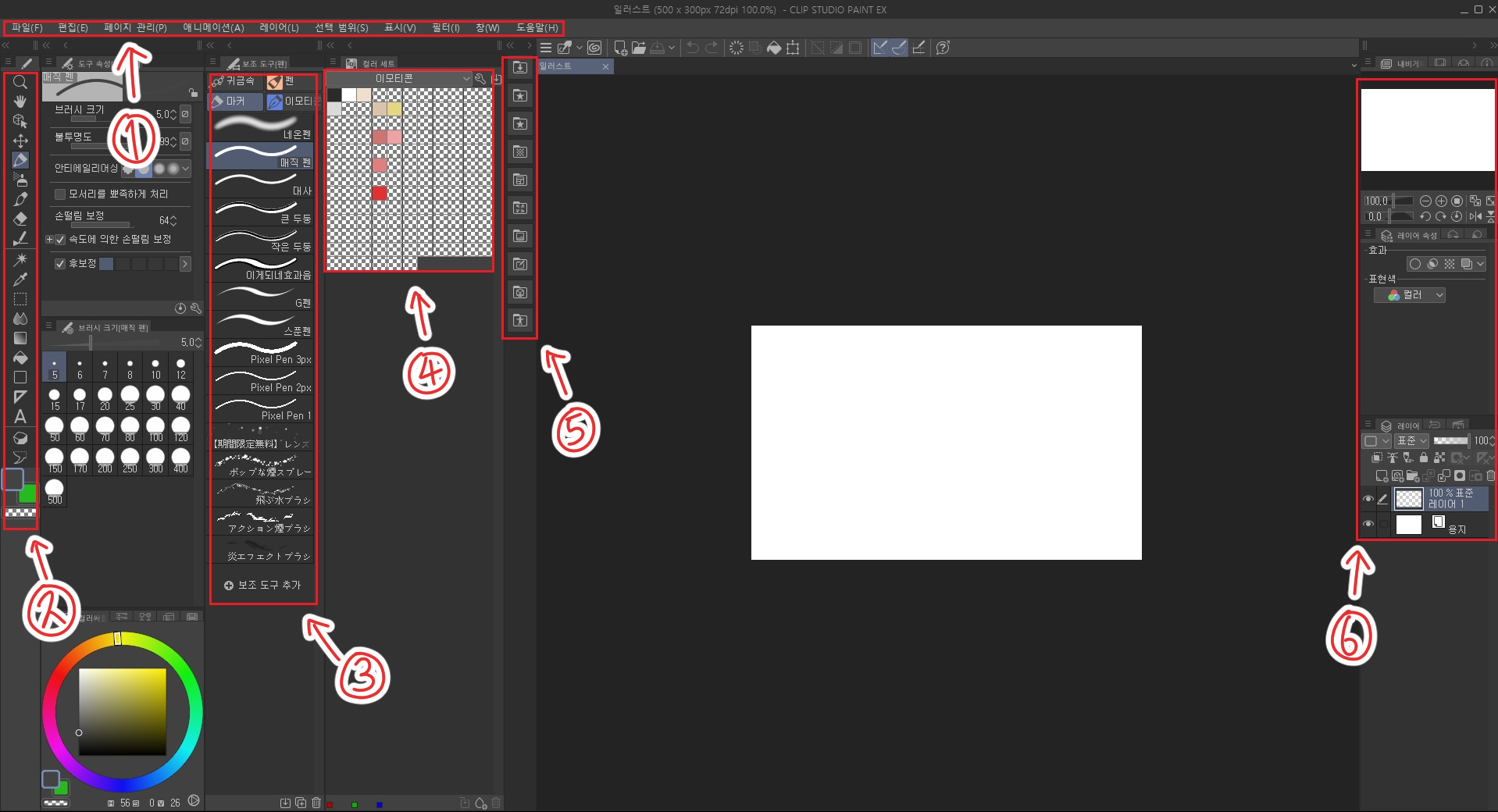
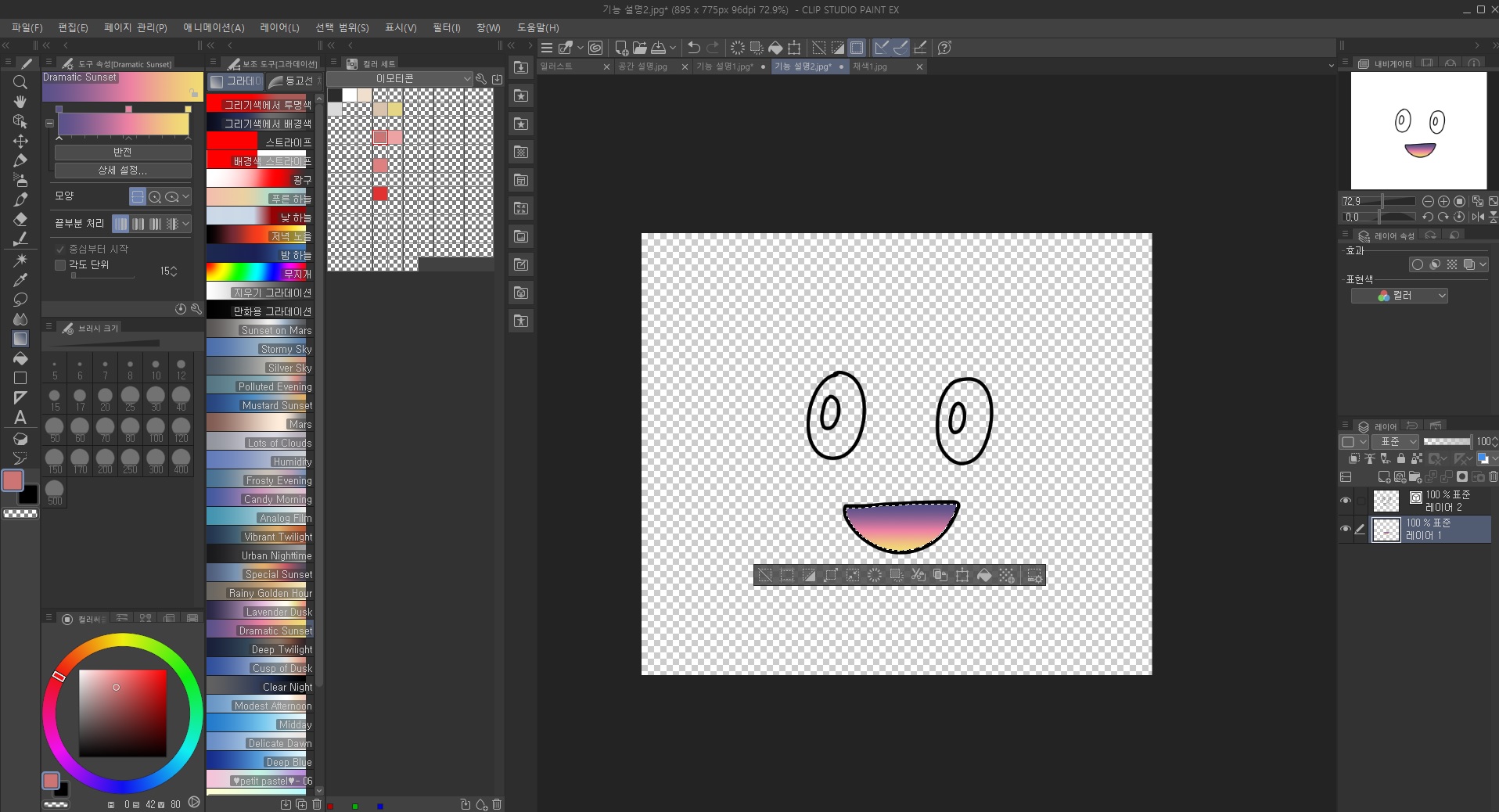
PAINT를 눌러 클립 스튜디오에 접속했습니다.
- 상단 메뉴입니다. 그림과 별개로 효과(모자이크, 메쉬 변형, 자유 변형, 색조 변형 등), 인터페이스에 없는 기능을 사용할 수 있습니다.
- 도구 탭입니다. 펜과 지우개, 페인트, 도형 등 사용하는 툴을 지정해놓고 눌러서 사용하는 탭이며 자신이 원하는 도구를 추가하고 원하지 않는 도구는 제외할 수 있습니다.
- 브러시 탭입니다. 자신이 사용하거나 클립 스튜디오에서 다운로드한 클립 스튜디오 소재 중 브러시 소재를 다운로드하면 브러시 탭에 추가해서 브러시로 사용할 수 있습니다.
- 색상 팔레트입니다. 기존에 있는 색상 팔레트를 사용할 수도 있고 클립 스튜디오 팔레트 소재를 다운로드하여서 추가해서 사용하거나 자신이 자주 사용하는 색이나 원하는 색을 추가해서 자신만의 팔레트를 만들 수 있습니다.
- 폴더 탭입니다. 주로 클립 스튜디오 에셋에서 다운로드한 클립 스튜디오 소재들이 이곳에 추가되어 Downlord폴더에 가면 추가되어있으며 그 상태에서 브러시는 브러시 탭에, 도형은 도형 탭에, 그러데이션은 그라데이션 탭에, 지우개는 지우개 탭에 등등 맞는 탭에 추가하셔서 사용하시면 되는데 스티커나 3D 모델 또는 ②도구 탭에 포함되지 않는 소재는 폴더 내에서 그림을 그리는 공간으로 마우스를 이용해 끌어오면 추가됩니다.
- 보조 탭입니다. 자신이 그리는 그림의 전체적인 화면을 조그맣게 보여주고, 화면의 각도를 기울여 자신이 편한 자세로 그림을 그리거나 그림을 그리는 레이어를 편집할 수 있습니다. 레이어 제작 및 편집 등은 아래에서 자세히 설명하겠습니다.

클립 스튜디오 레이어
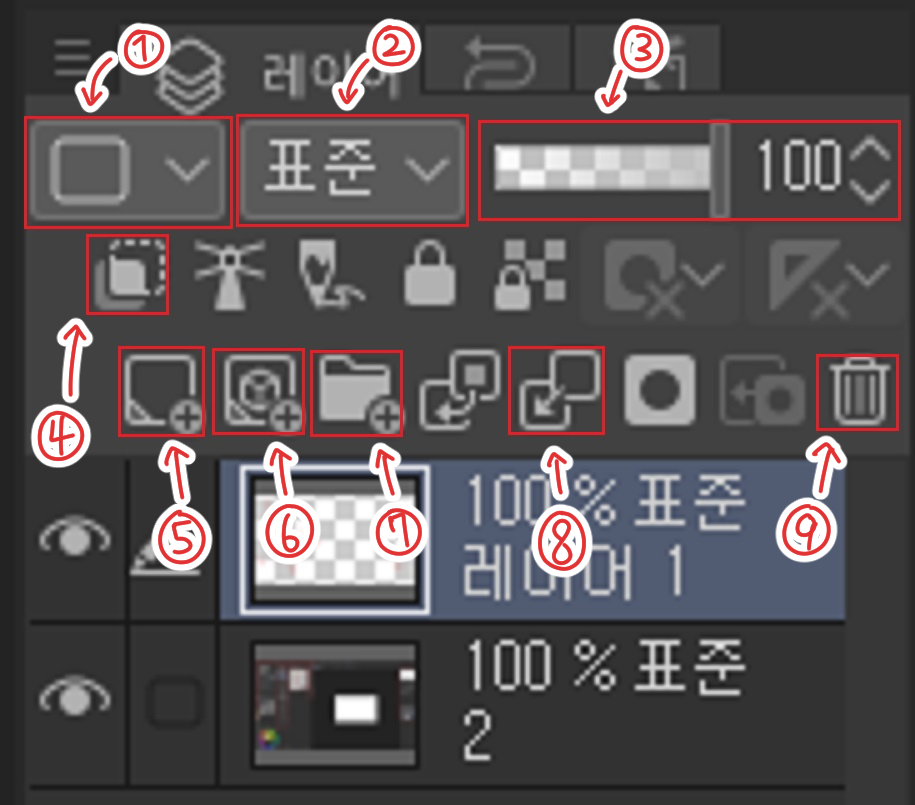
보조 탭에 대해서 더 자세히 설명하겠습니다. 다른 탭도 설명을 할 수가 있지만 몇 번 만져보면 금방 익숙해지실 테지만 레이어는 초보분들께 기능에 대해서 잘 모르실 테니 쉽고 자세하게 다뤄보도록 할게요.
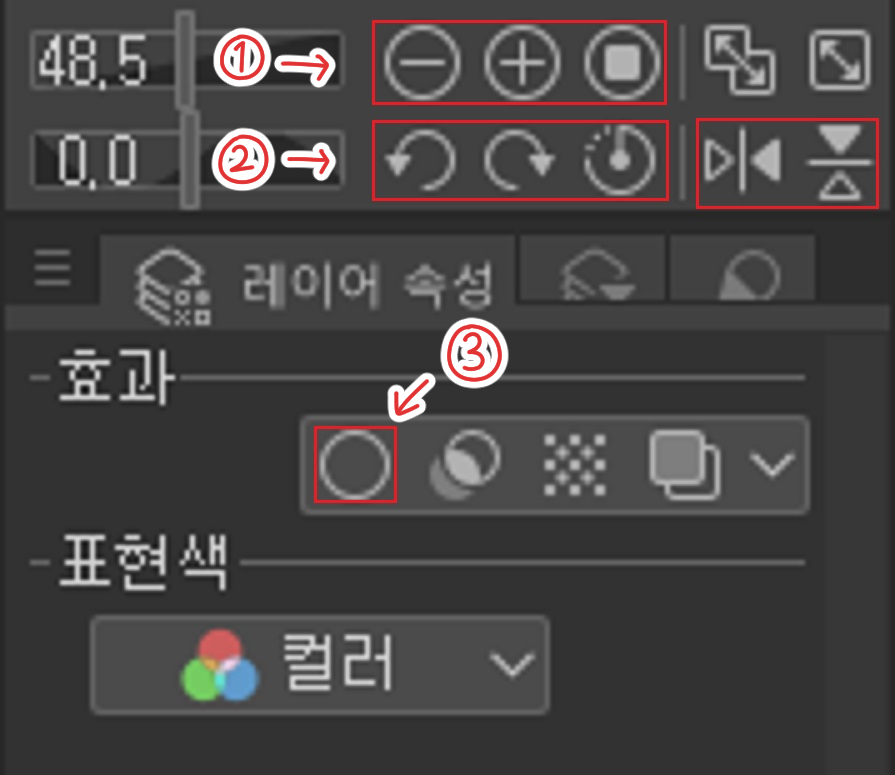
- 레이어 혹은 폴더의 색을 바꿀 수 있습니다. 페인트 도구를 이용해 색을 채우는 것이 아니라 보조 탭에서 구분하기 쉽게 색상을 지정하는 것입니다.
- 레이어와 레이어가 겹칠 때, 그러니까 쉽게 설명하자면 그림과 그림이 합쳐질 때나 겹쳐있을 때 레이어를 합치지 않고 따로따로 있는 상태에서 여러 가지 조절을 통해 다른 효과를 낼 수 있습니다. 빛을 내고 있는 듯이 만들어지거나 색이 자연스럽게 합쳐지는 등 효과를 만들 수 있습니다.
- 투명도 조절입니다.
- 클리핑 마스크 버튼입니다. 가장 많이 사용하는 버튼 중 하나입니다. 클립 스튜디오 클리핑 마스크 기능을 잘 사용한다면 그림 실력에 상관없이 퀄리티 높은 그림에 한 발짝 다가서게 되는 것입니다. 클리핑 마스크에 대해서는 다음 강좌에서 다뤄보겠습니다.
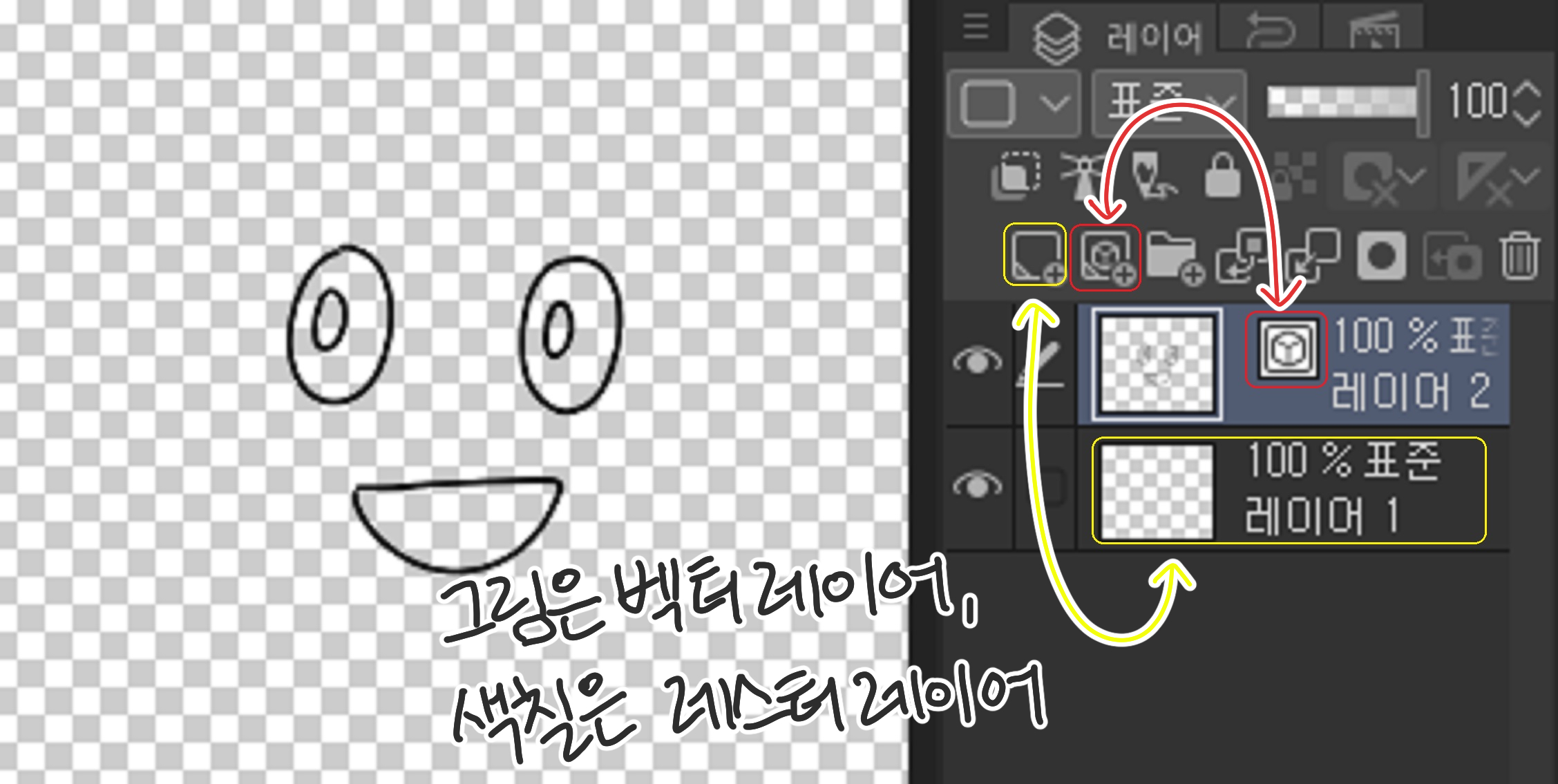
- 레스터 레이어 추가입니다. 이름이 생소할 수 있지만 그냥 클립 스튜디오 레이어 추가입니다. 가장 일반적인 레이어로, 클립 스튜디오에서 새로운 작업을 할 때 자동으로 하나 생성되는 레이어입니다.
- 클립 스튜디오 벡터 레이어 추가입니다. 사람들이 잘 모르는 부분은, 레스터 레이어는 채색을 할 때 주로 사용하고 선을 그리거나 작업을 할 때는 벡터 레이어에서 하는 것이 편합니다. 처음에는 레이어를 두 개 사용하는 것이 생소하고 헷갈릴 수 있지만 벡터 레이어를 사용하는 것이 익숙해지는 건 하루면 충분합니다. 벡터 레이어를 왜 사용해야 하는가는 아래에서 다뤄보겠습니다.
- 폴더 추가입니다. 레이어나 폴더를 폴더 안에 집어넣어서 한 번에 제어할 수 있습니다.
- 레이어 병합입니다. 레이어를 합친다는 뜻입니다.
- 레이어, 폴더 삭제입니다.

클립 스튜디오 화면 각도 조절 & 클립 스튜디오 바깥선 외곽선
다음은 보조 탭의 위쪽에 있는 부분에 대해서 간단히 설명하겠습니다.
- 자신의 그림 그리는 화면(캔버스라고 부르겠습니다.)을 확대 및 축소할 수 있습니다. 하지만 스페이스바를 누른 상태로 마우스 가운데 휠을 돌리면 조절이 가능하기 때문에 익숙해지면 거의 사용하지 않습니다.
- 캔버스를 좌우 각도로 돌려서 자신의 손목에 무리가 없도록 조절할 수 있습니다. 캔버스만 돌아갈 뿐 자신의 그림이 돌아가는 것은 아닙니다. 클립 스튜디오 각도 조절(그림의 각도를 조절하는 방법)에 대해서는 다음 강좌에서 다뤄보겠습니다. 또한 캔버스를 좌우와 상하로 뒤집어서 그릴 수 있는 버튼인데 이것 또한 실제로 뒤집히는 것은 아니고 보이기에만 그런 것이기 때문에 다른 방법을 많이 사용합니다. 다음 강좌에서 다뤄보도록 하겠습니다.
- 클립 스튜디오 외곽선 및 클립 스튜디오 바탕선을 추가하는 버튼입니다. 그림 및 선 등등 모든 레이어와 폴더는 물론, 텍스트에도 추가할 수 있습니다. 클립 스튜디오 테두리 추가하는 방법입니다.

클립 스튜디오 색칠하기 & 클립 스튜디오 벡터 레이어
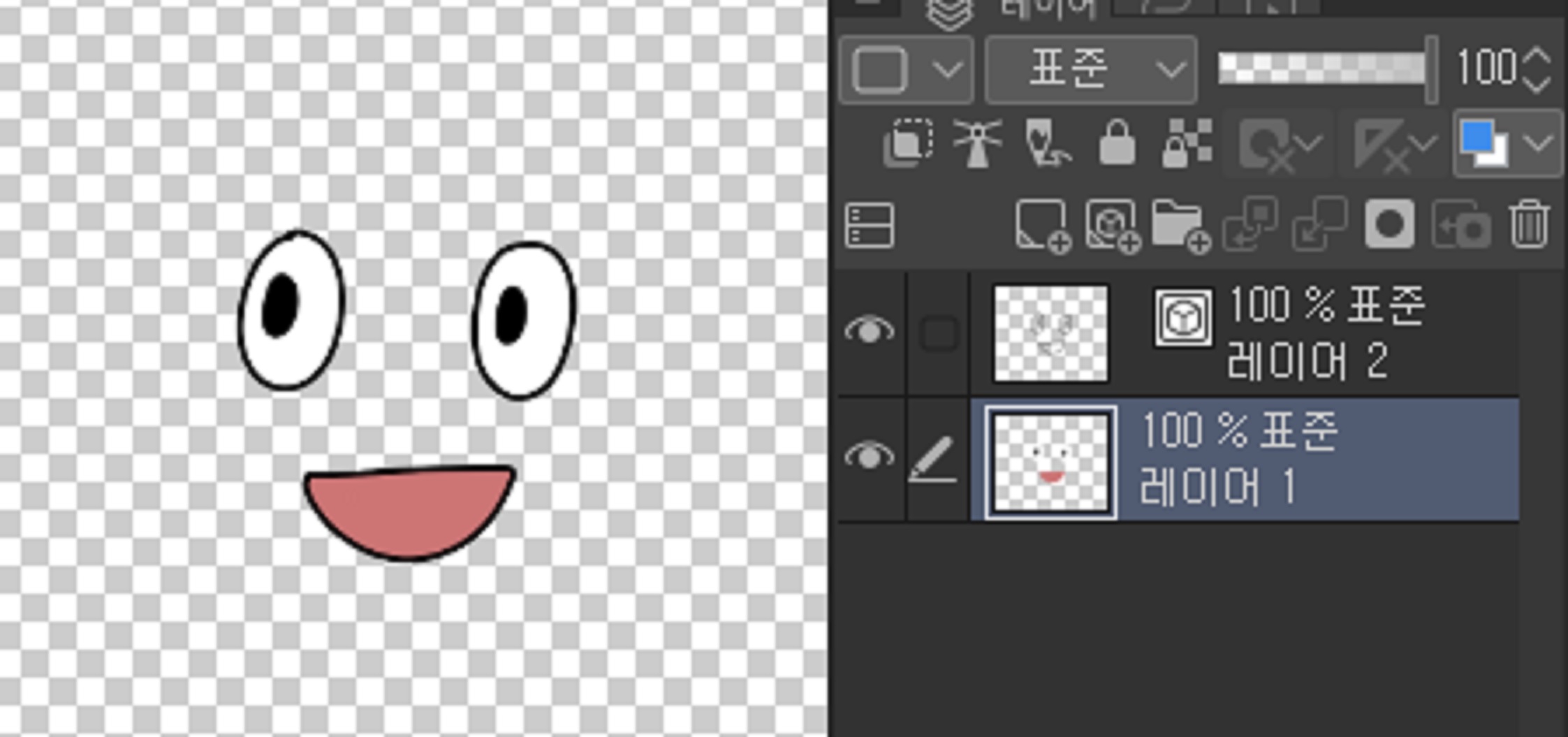
위에서 언급한 듯이 벡터 레이어에서는 선으로 그림을 그리고 색칠은 벡터 레이어 아래에 레스터 레이어를 추가해서 색칠을 하면 편합니다. 왜냐하면 그냥 레이어에 그림을 그리고 페인트 도구를 통해 색칠을 하면 선이 망가지거나 선 바깥으로 색이 튀어나가기도 하며 선보다 덜 채워져서 번거로워질 수 있지만 벡터 레이어 아래에 페인트 도구를 이용해 색칠을 하면 벡터 레이어에 그린 선의 중간까지 색이 채워집니다. 그렇기 때문에 더 깔끔하고 쉽게 색을 칠하고 편집할 수 있습니다. 한 마디로 벡터 레이어에 브러시를 통해 선을 그리고 레스터 레이어에 페인트 도구로 그냥 색을 넣으면 끝입니다.

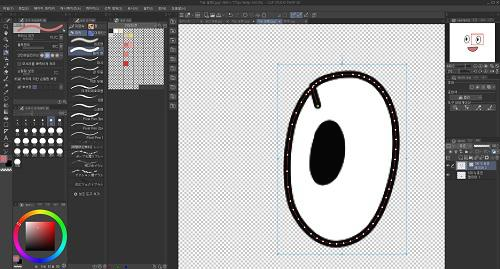
이렇게 말이죠.

클립 스튜디오 그라데이션
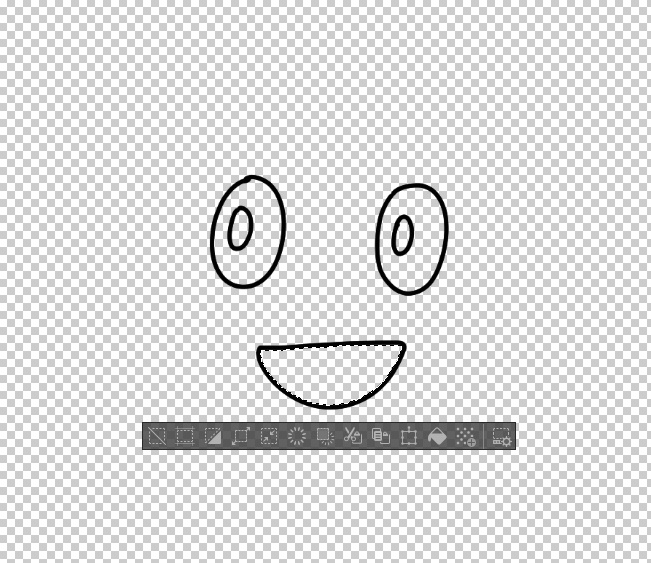
다음은 그라데이션 작업입니다. 그라데이션 작업은 어느 프로그램에서나 그렇듯 클립 스튜디오도 똑같습니다. M을 눌러서 선택 범위를 잡아주시거나 W을 눌러 선택 마법봉으로 원하는 구역을 클릭해주면 선이 연결되어있는 부분 안에서는 자동으로 선택이 됩니다. 만약 구역을 선택하지 않고 그러데이션을 넣는다면 모든 부분이 선택된 것으로 간주돼서 화면 전체가 그라데이션이 됩니다. 원하는 구역에 그라데이션을 넣기 위해서는 반드시 영역을 선택해서 그라데이션을 넣어주세요.

이렇게 말이죠.

클립 스튜디오 선 수정하기
벡터 레이어를 이용해서 선을 그리는 이유는 색칠과 함께 선 수정 기능 때문입니다. Ctrl을 누른 채로 마우스로 수정하고 싶은 선을 클릭하면 위에 사진처럼 선 수정 화면이 나타납니다. 원하는 영역을 눌러서 선을 수정해 그림의 모양을 바꿀 수 있고 Y를 눌러서 선 굵기를 수정할 수도 있는데 이것은 모두 벡터 레이어에 있을 때만 가능합니다.

클립 스튜디오 PNG 저장하기
클립 스튜디오에 그림을 그리는 과정이 모두 끝났다면 저장을 해야 합니다. 저장하는 방법은 간단하지만 이모티콘을 만들거나 웹툰을 그리거나 벡터 레이어를 이용한 수정으로 나중에 수정 작업을 하기 위해서는 클립 스튜디오 파일로 저장을 하셔야 합니다.
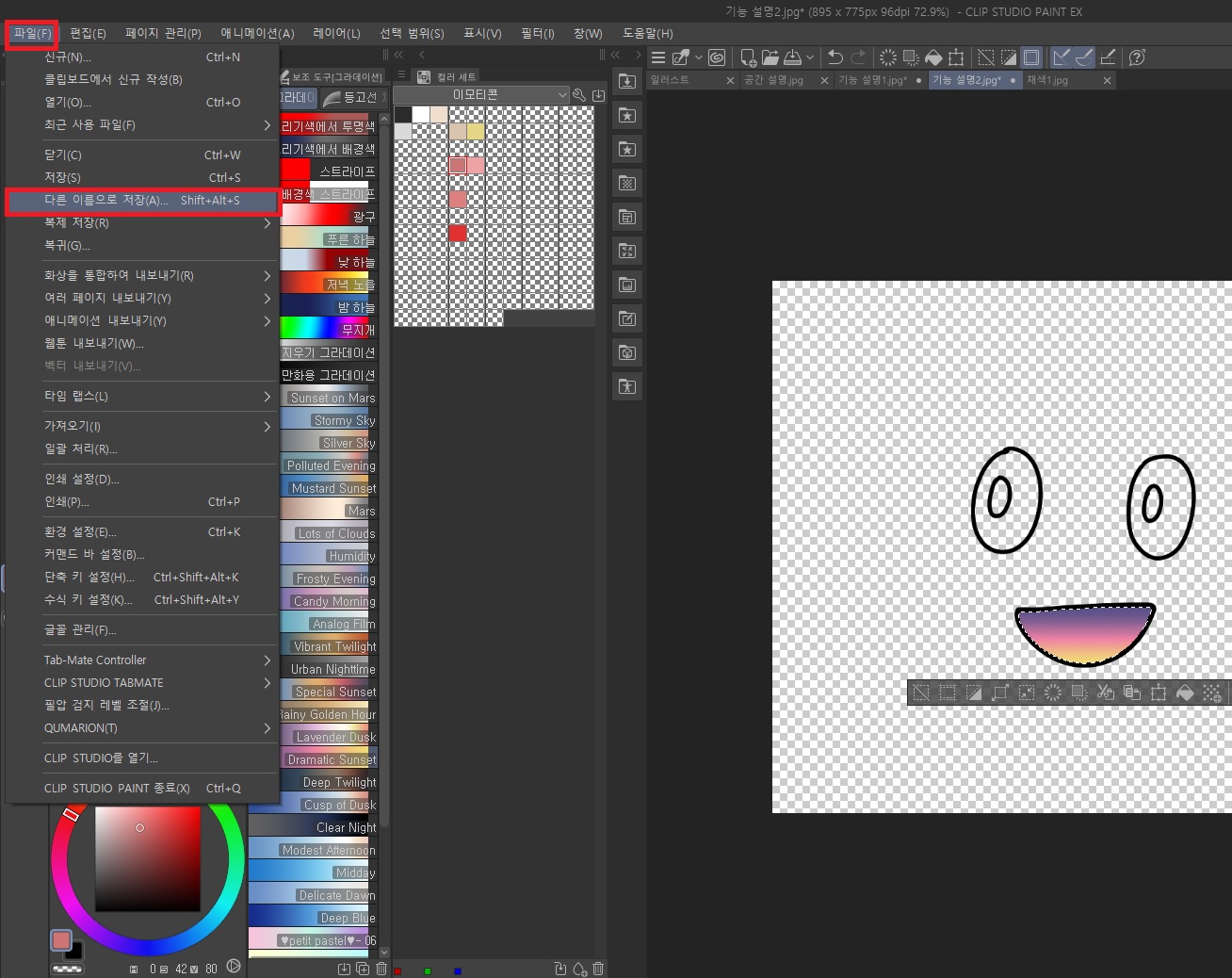
클립 스튜디오 파일로 저장하는 법
메뉴 > 다른 이름으로 저장 > Clip studio Format으로 저장
PNG로 저장
메뉴 > 다른 이름으로 저장 > PNG로 저장
이모티콘을 제작할 때는 배경이 투명으로 되어야 하는데 PNG 파일로 저장해야만 투명한 배경이 유지가 됩니다.
다음 강좌에서는 클립 스튜디오 단축키, 클립 스튜디오에서 꼭 사용해야 하는 기능 및 편리한 기능 등에 대해서 다뤄보도록 할게요. 이모티콘과 웹툰뿐 아니라 클립 스튜디오를 사용할 때는 필수로 알고 있어야 하는 것들만 위주로 간단하고 쉽게 설명할 테니 기대해주세요! 제 글이 새로운 도전을 하시는 분들께 유익한 글이 되셨기를 바라며.. 공감 버튼♥ 잊지 말아 주세요 : )
[STEP 01. 이모티콘 승인받는 법 & 이모티콘 콘셉트] 보러 가기
카카오톡 이모티콘 제작 후 제안하기 & 카카오톡 이모티콘 만드는 방법과 과정 [STEP 01. 이모티콘
카카오톡 이모티콘을 도전하는 것은 많은 사람들의 목표인데요. 카카오톡 이모티콘 만드는 방법에 대해서 자세하게 제작하기에 앞서 바로 오늘 카카오톡 이모티콘 스튜디오에 제안을 했기 때
romenticdaily.tistory.com
[STEP 02. 클립 스튜디오를 써야 하는 이유&모바일로 이모티콘 만드는 법] 보러 가기
카카오톡 이모티콘 만드는 방법과 과정 & 갤럭시탭, 아이패드 PC에 연결해서 그림 그리기 [STEP 02.
누구나 카카오톡 이모티콘을 만들 수 있다! 두 번째 강좌를 준비해왔습니다. 이번 강좌에서는 본격적으로 이모티콘 만들기에 대해서 프로그램 사용 방법부터 차근차근 알려드리겠습니다. ※주
romenticdaily.tistory.com
'✨재태크 도전일기✨ > 이모티콘 만들기' 카테고리의 다른 글
| 작가들이 이모티콘 제작하는 방법 초보자편 [STEP.02 - 아이패드, 갤럭시탭으로 이모티콘 만들기는 사실 불가능] (0) | 2022.01.03 |
|---|---|
| 작가들이 이모티콘 제작하는 방법 초보자편 [STEP.01 - 이모티콘 컨셉 정하고 제출 기준 맞추기] (3) | 2021.12.31 |

